Come creare una pagina HTML

Se siete alle prime armi e volete creare una pagina HTML, dovete prima imparare determinate nozioni che sono alla base delle pagine WEB o di un SITO WEB. Iniziamo dal linguaggio HTML (HyperText Markup Language) che non è un vero e proprio linguaggio di programmazione ma un’insieme di TAG (ad esempio <h1>,<p>,<body>,<head>, ecc…) necessari ad impaginare o formattare una pagina web quando viene visualizzata sul proprio browser. Il browser infatti, è il programma (chrome, internet explorer, firefox, opera, ecc…) che usiamo di solito per navigare su INTERNET e quando digitiamo un indirizzo del tipo www.nomesitoweb.it, il browser lo interroga interpretando il codice HTML e altri “codici” in esso contenuti, mostrando successivamente sullo schermo del computer o di qualsiasi altro dispositivo, il risultato finale, ottenendo quindi una pagina web completa di testo, immagini ed altri elementi grafici.
Con l’evoluzione di INTERNET c’è stato un progresso tecnologico in questo settore, che ha portato allo sviluppo di altri linguaggi come il CSS (foglio di stile) o addirittura dell’HTML5 e anche linguaggi di programmazione come il PHP e tanti altri, rendendo la navigazione sempre più interattiva con l’utente finale, permettendo anche la creazione di siti web che stanno segnando la storia della rete e della società moderna (come i social network).
Oggi ci sono molteplici strumenti on-line o software in grado di realizzare un sito web da zero, persino di creare un blog gratis, senza possedere conoscenze tecniche specifiche e linguaggi, ma attenzione, dipende soprattutto dal risultato finale che vogliamo ottenere.
Tuttavia è fondamentale avere delle nozioni elementari come queste che stiamo per descrivere, per comprendere meglio determinate tecniche o meccanismi alla base dei siti WEB.
Come creare una pagina HTML?
Il codice HTML di una pagina web è formato principalmente da TAG o marcatori all’interno dei quali possono essere inseriti elementi di testo, immagini, linguaggi, oppure altri TAG.
Tutti i TAG iniziano con “<tag>” e si chiudono con lo slash “</tag>”.
Per creare una semplice pagina HTML, possiamo utilizzare il NOTEPAD di Windows o qualsiasi altro editor di testo, scrivendo i seguenti TAG e salvando il documento con l’estensione .htm oppure .html :
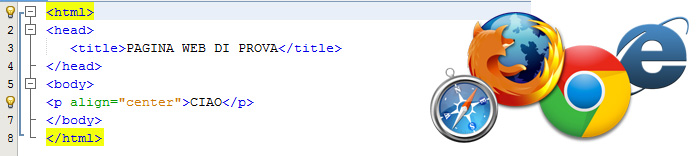
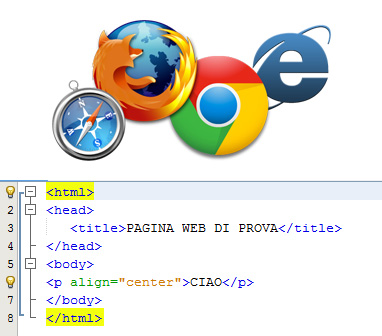
<html> <head> <title>PAGINA WEB DI PROVA</title> </head> <body> <p align="center">CIAO</p> </body> </html>
Dopo aver salvato il documento, possiamo aprirlo con il nostro browser (per esempio Chrome) e quello che visualizzeremo sarà una pagina bianca con al centro la scritta “CIAO”.
La pagina WEB che abbiamo creato è molto semplice e richiama solo alcuni dei TAG maggiormente utilizzati ma comunque presenti in ogni sito.
Analizzando nello specifico il codice di questa “PAGINA WEB DI PROVA”, la prima riga inizia necessariamente con:
- <html> è il marcatore essenziale per iniziare a racchiudere all’interno tutto il resto della pagina;
- <head> rappresenta la “testa” e può contenere il titolo della pagina, script da richiamare, fogli di stile (CSS), ecc…
- <body> è il corpo della pagina e racchiude invece i contenuti, quindi la parte testuale o grafica che viene mostrata a video;
- <p> è uno dei tag che vengono usati per racchiudere un paragrafo di testo oppure un’immagine e in questo caso viene utilizzato l’attributo ‘align=”center”‘ per posizionarlo al centro dello schermo.
Chiaramente quello che abbiamo visto fin ora è solo una piccola parte, infatti c’è ancora molto da descrivere e se volete davvero approfondire l’argomento, potete sempre studiare qualche manuale per incominciare ad acquisire una certa padronanza del codice HTML, andando alla scoperta di questo magnifico “mondo”, dove c’è sempre da imparare!